
The project
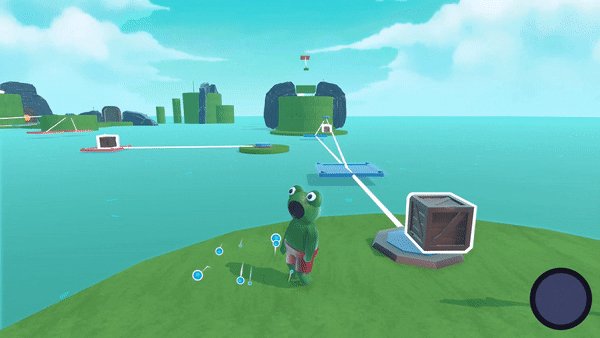
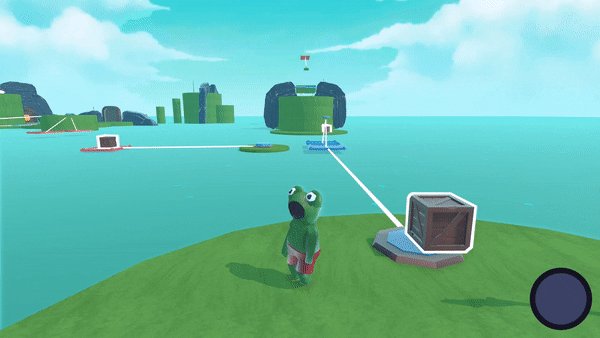
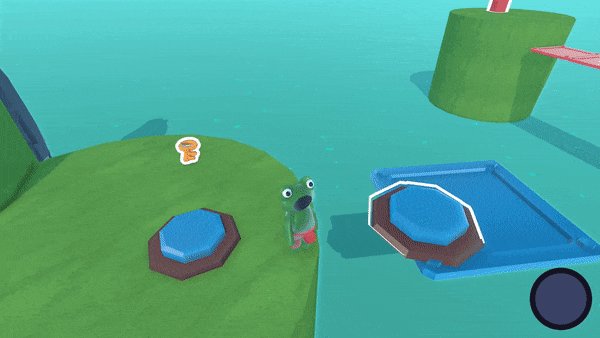
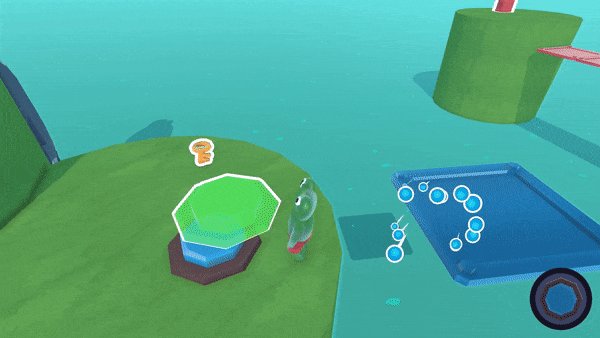
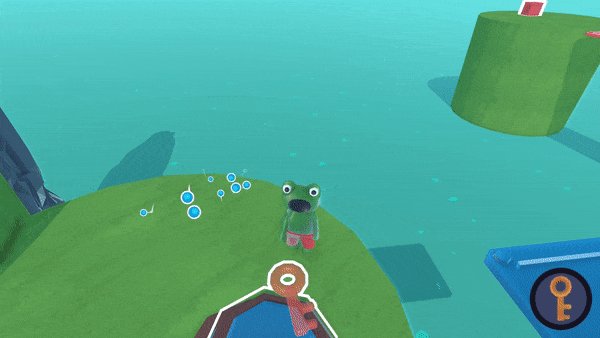
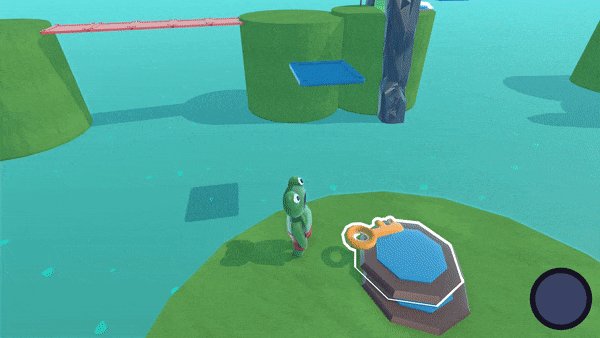
Explore a world full of exciting puzzles and platforming tricks. Use your long tongue to eat your way through the level.
This is game was made for the Game design 3 course at Howest DAE. The game had to be created with a certain theme in mind. The theme for this game was “an unusual superpower”.
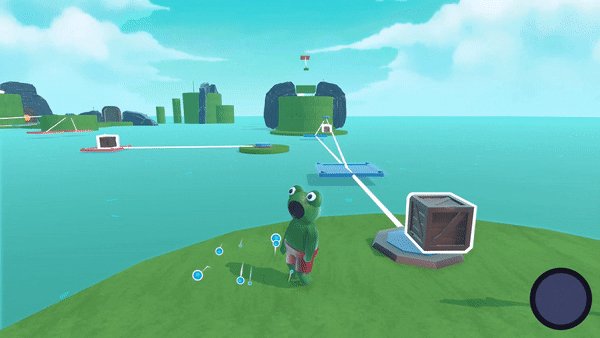
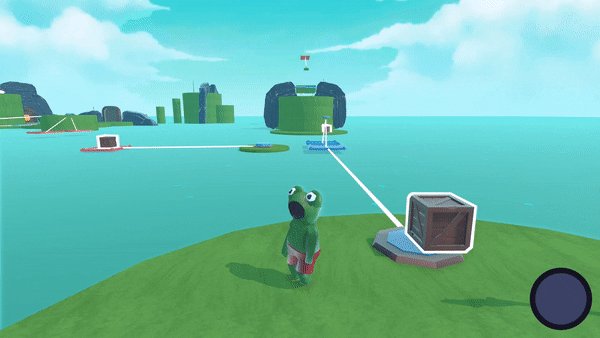
This is a puzzle platformer where you have to get from checkpoint to checkpoint using your long tongue. It allows you to grab objects from a distance and drop them somewehere else.
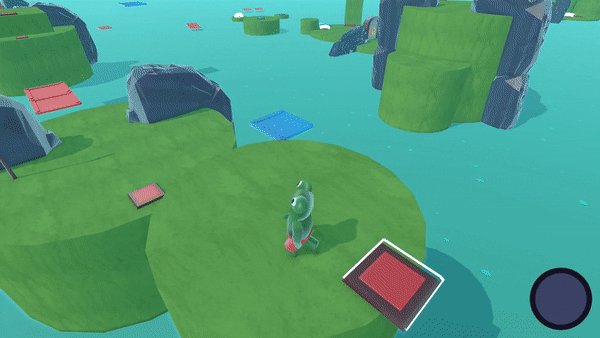
Different types of objects add complexity to the game. There are objects that can be dropped on top of each other for certain effects or even objects that alter your movement when you pick them up.




My work
The game was fully made by me over the course of a few weeks (10 hours per week). The project taught me a lot in specific fields, which I will go over in the other paragraphs.
For the game design course at Howest, we had to prototype a game every 2 weeks (for a total of 4 prototyped concepts). Once that was done, we had 4 weeks to make one of these concepts a bit better.
I chose to improve LickNLeap (called “puzzling frogs” at the time) and make a fuller game out of it.
For the 2 week prototypes, we always got one theme and had to brainstorm about it. After that, the goal was to find the biggest questionmarks about your idea (if you want to see my journey from concept to prototypes, check out my miro board)
There were a lot of questions I initially had when I came up with this idea. I picked the 3 questions I thought were most important to prototype and tested them in different ways. I was mainly concerned about the level design and the controls (check out the videos).
When the 4 weeks of “production” began, there were some changes I decided to make to the game. The main change was that the game would no longer have combat. In retrospect though, I think it destroyed some of the uniqueness from the game (finding out things like this early is what prototypes are for though, so I’m not unhappy with it).
While I was taking game design, I was also taking the game art 3 course at Howest, and I really wanted to apply some knowledge from that course in the game.
Since we saw the basics of Unity ShaderGraph, I thought I could use that to make a shader that would allow me to just use base colors as textures. That way, I could put in art quickly (because it was not the main focus of this project, but I wanted a polished game).
I found this really cool 60 second claymation shader tutorial. Following it and changing it up a bit was quite hard, but I learnt a lot about ShaderGraph. I think the result works quite well.
For the main character, I used Mixamo. I’d used it before, but never on a character that I modeled myself. The character is not the greatest piece of art (that’s putting it lightly 🙂 ), but seeing the animations on it is really fun.


A big part of this course was documentation. We had to make a high concept document for every prototype and a game design document with pitch for the final project. I’d already done all of this before, but practice makes perfect (which I am definetely not), so I still feel like I learnt a lot from this. You can check out my documents below.
Credits
Special thanks to:
My teachers at DAE
Classmates and friends giving feedback
