The project
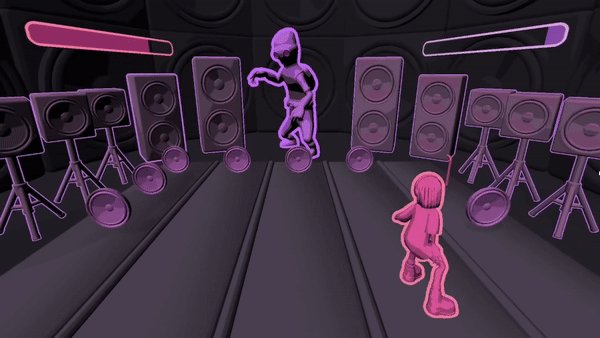
Join Mia in this frantic rythm typing boss battle and help her confront herself.
This was a game jam project for the Boss Rush Jam 2023 with a 4 person team. The jam theme was makeshift, and the game was required to be a boss battle. We made a typing rythmic boss battle where you use the words from the boss against him (you make your own makeshift word weapon).
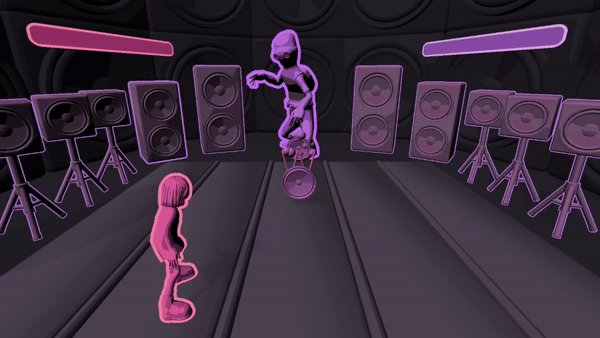
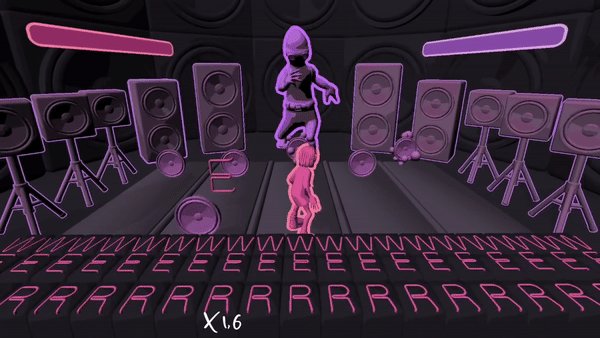
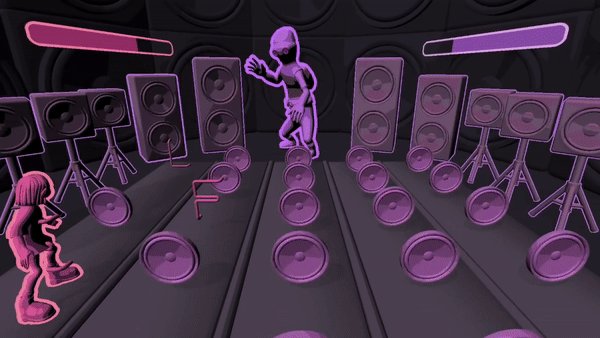
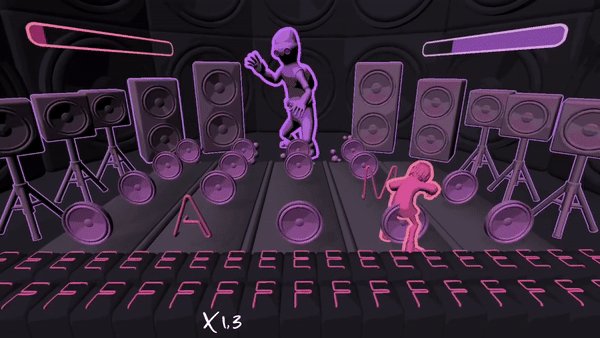
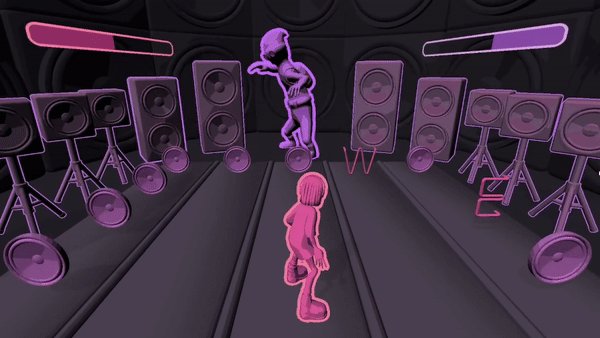
In the game, you need to dodge the attacks from the boss by switching lanes. While you are doing that, you have to try and collect letters by typing them when your character collides with them.
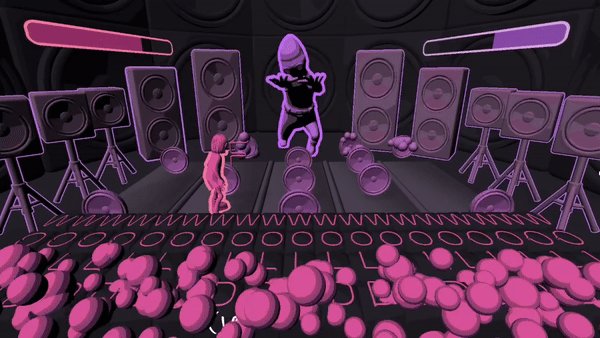
You can eventually send out your collected letters in a gigantic attack burst and do damage to the boss. The boss fight has 3 phases, each more difficult than the last. The phases are separated by beautiful music.
The game managed to secure the 34th place out of 142 entries, and also won 2nd place in the music and sound category.




My contribution
The game was made by 4 people over a period of 1 week (4 full days, 3 evenings). Even though the jame time was 1 month, we only wanted to use 1 week of that time. We brainstormed together and afterwards I mainly did art and implementation of art and audio.
This game jam was my first ever jam in a group. Here are the main things I learnt from this teamworking experience:
- Communication: This feels like it is really obvious, but it shouldn’t be taken for granted. Everyone is different, and clear communication channels that everyone in the team uses should be set up. We knew each other well so it was a more casual environment, but in a big team this can become an issue.
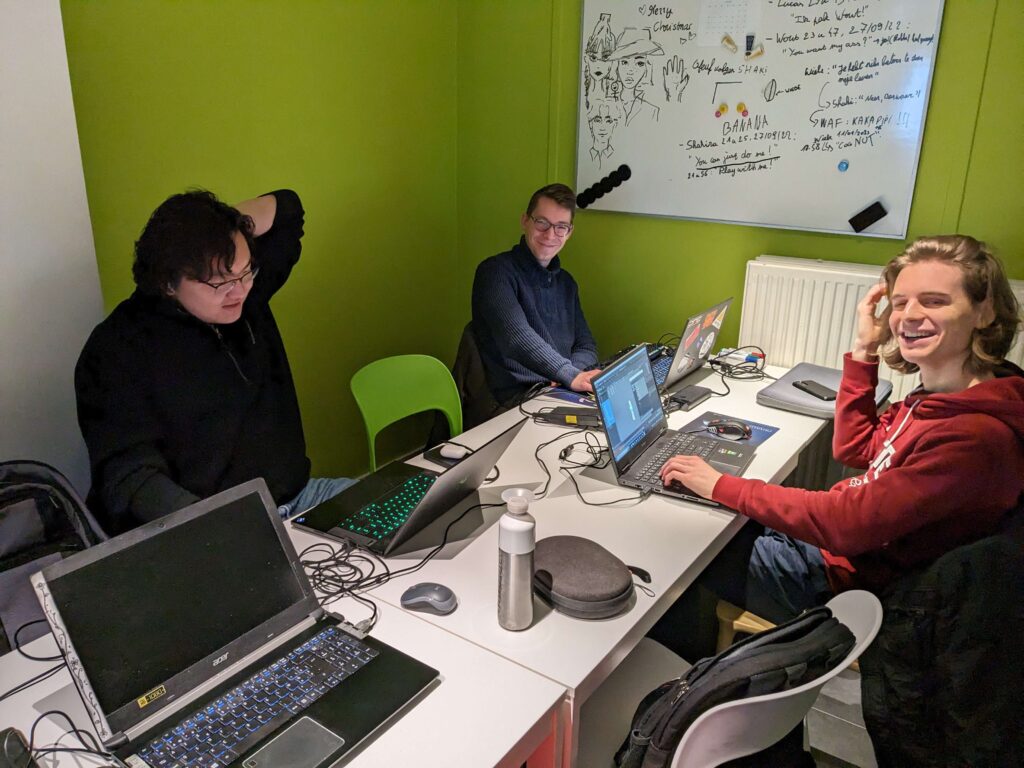
- Physical coworking: Most of the development of the game was done while getting together in person (actually in Tijmen’s kitchen 🙂 ). I noticed that my productivity really spiked while I was sitting together with my teammates.
- Work division: Dividing the work was a bigger challenge than I initially imagined. You want to play into peoples’ strength, but you also want to make sure no one does something redundant.

We spent an afternoon brainstorming about what the game was going to be. A critique that people often have about the game is that it is trying to be too much at once. I think this is partly do to our expectations as a team from the game, which we should have lowered from the getgo.
We knew the game had to be a boss battle and that the theme was makeshift. We also wanted to make a typing game with rythm game elements, and the game should’ve preferrably been 3d. All of these requirements really limited our brainstorming options. This is a mistake I’m going to try and avoid in the future. One theme or restriction is more than enough.
While I may sound overly negative here, I really enjoyed designing this game togeteher. I think what came out of it is a really unique game, and can be worked further upon.
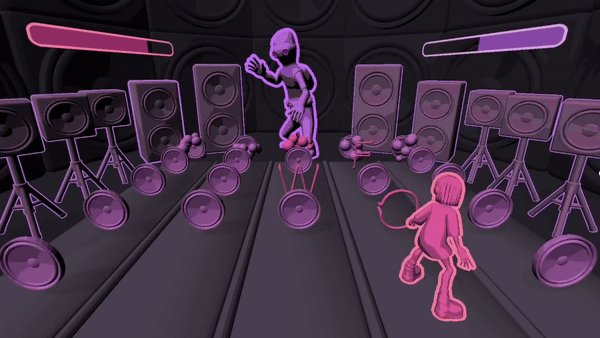
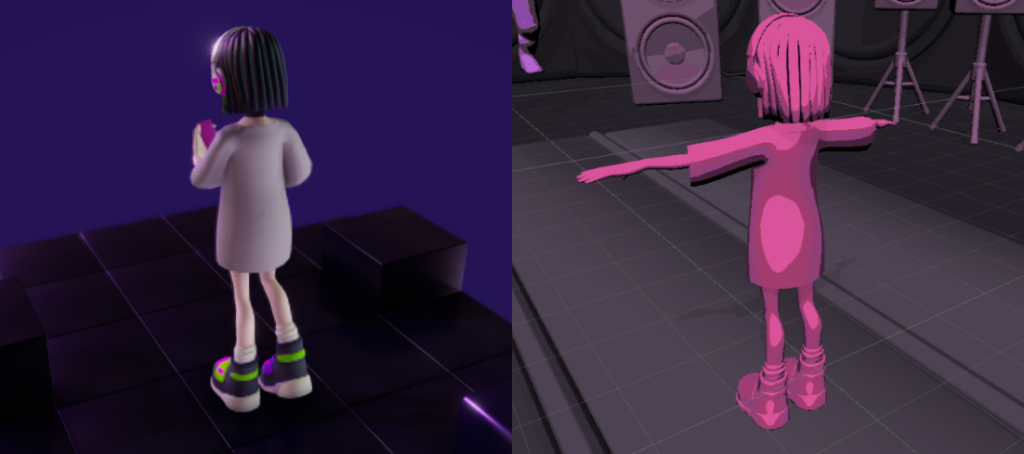
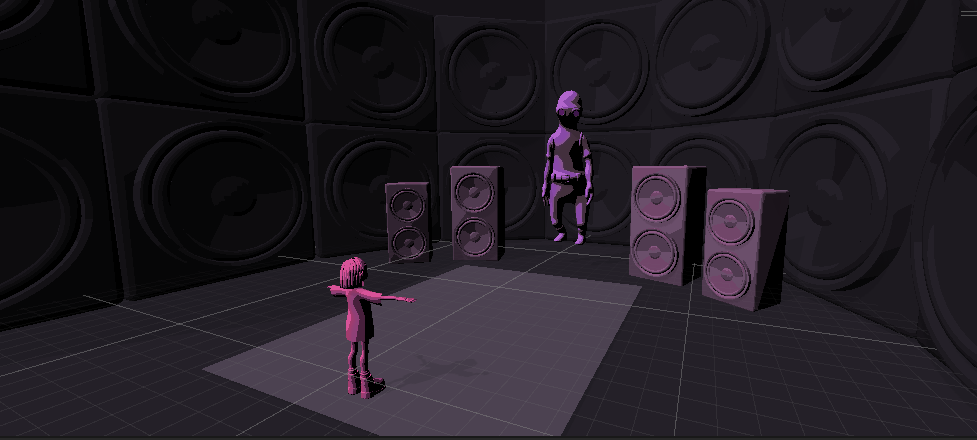
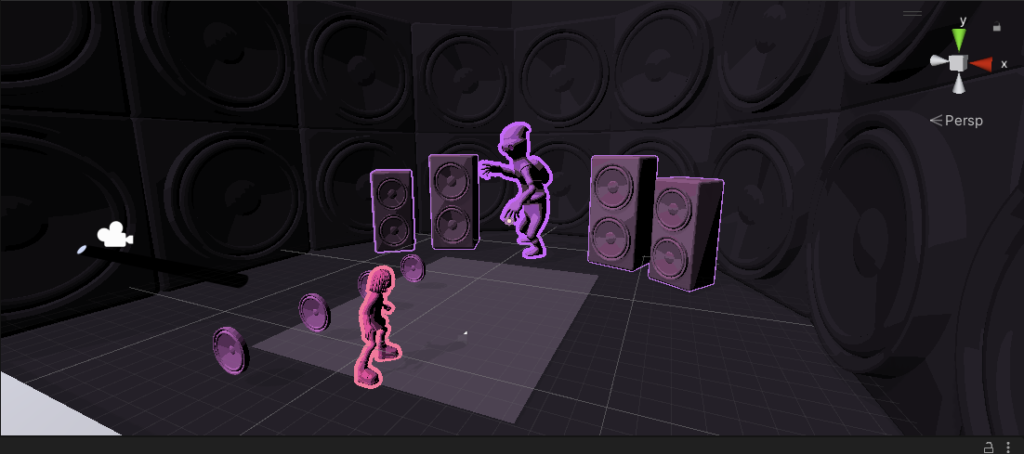
I was mainly in charge of getting the 3d style of the game down. We decided that we didn’t want to model any characters so we took some from sketchfab. Because they were in different styles I placed a cool toon shader on them. This had 2 main advantages: we didn’t have to retexture them and we could just use the same material on every object to get a consistent style.
Searching for a nice color palette was harder than first anticipated. I first went for contrasting colors between the boss and the character, but it was too visually distracting. In the end, I chose a light purple for the character, with a dark purple for the boss, and an even darker purple for the environment.
I also used an outline shader on the characters to make them stand out more.
I used the autorigger from Mixamo to rig up both characters and found cool animations we could use there.
The other 3d models and ui were all made by Thomas. I implemented them into the game (see programming).



While Jason programmed the logic of the game, I did most of the visual implementation. This includes animations, particles, tweens, etc. I will now go over some of the more challenging parts:
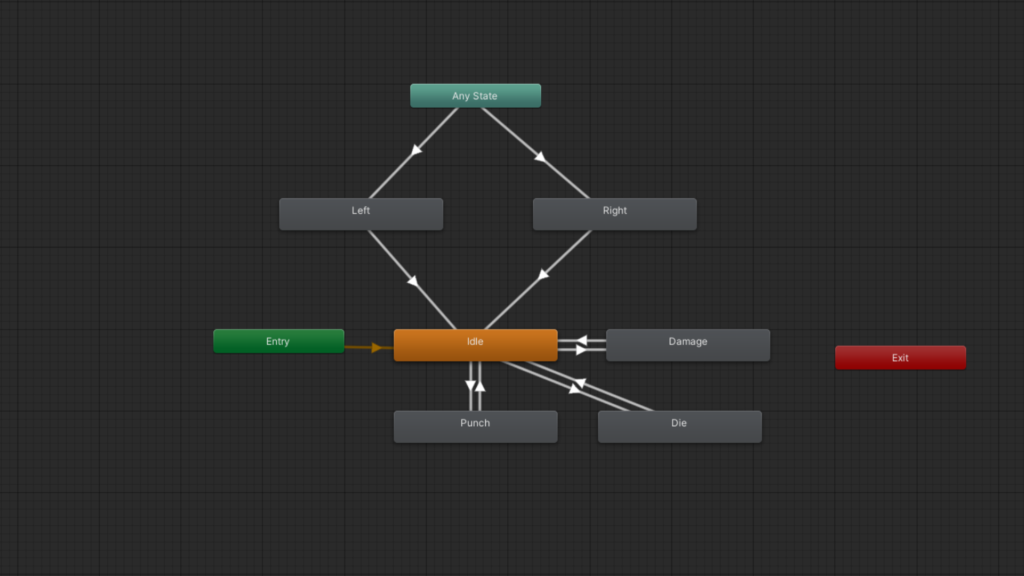
Character animation:
The main challenge of the animation was the movement. First off, the lanes had to be restructured to have the same width as the jump in the Mixamo animation, since it was difficult to change that.
Secondly, there were a lot of design considerations with moving the character. A slow move would make the player feel more out of control. If the player got hit while moving they might feel like the game cheated. We opted to make the hitbox of the player teleport and have the model follow.
Attack visuals:
The attack wall had to know which letter was typed by the player and then had to put the corresponding letter model in place on every block. The letters also had to be visible to the player but not too distracting, so getting the position right was hard.
Audio:
Tijmen made some amazing music for the game. Implementing the music wasn’t too hard, but it was my first time using Fmod in Unity.


I also did a lot of the polishing during development. This includes particles and extra unneccesary but cool animations.
One of the coolest things in the polishing department is the bouncing. I made a script that can make any object bounce to the beat set in Fmod. We used it on pretty much everything in the game (even on the camera and UI). This also helps to give the player a feel for the beat of the music.

Credits
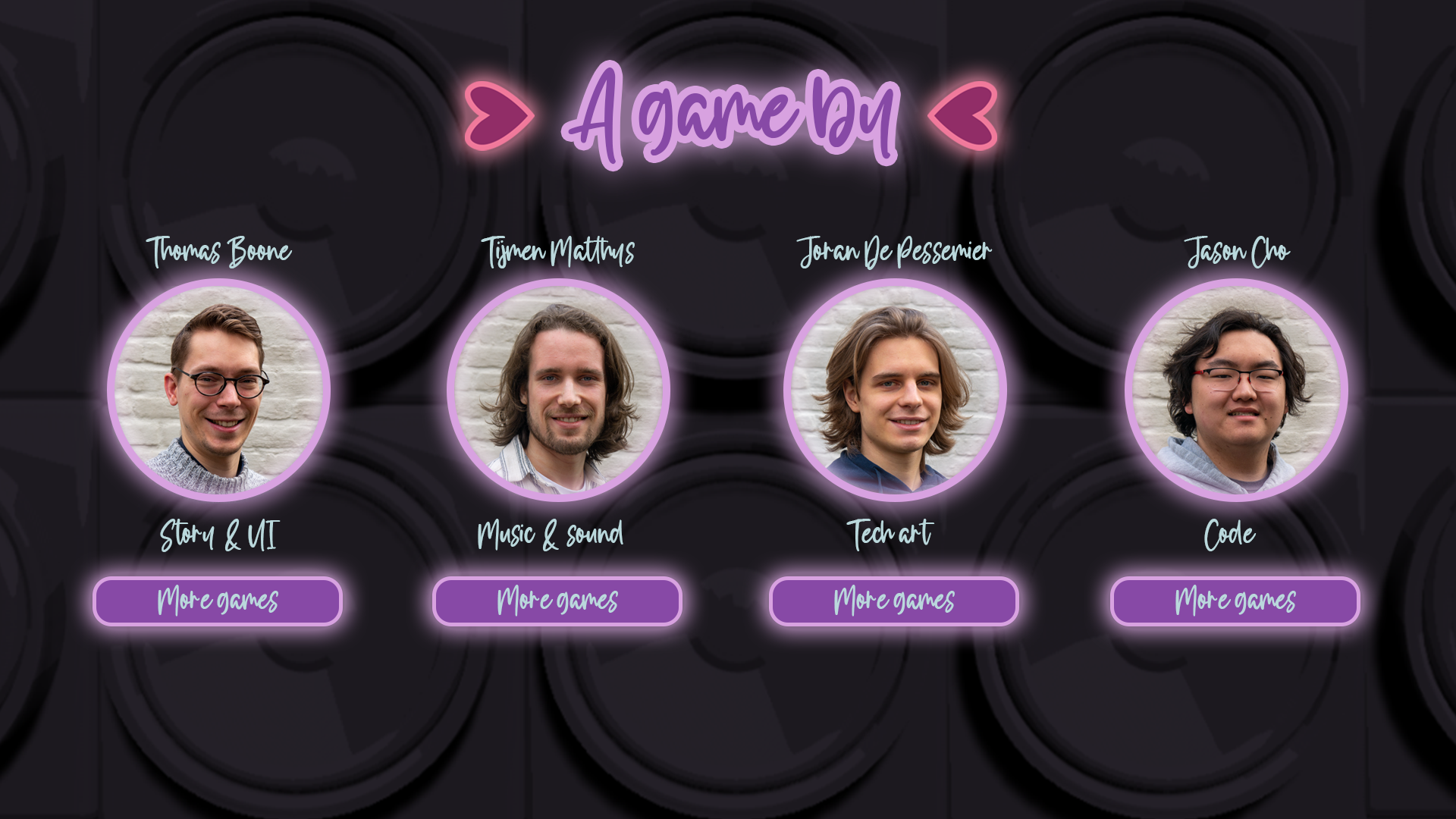
Made by:
- Thomas Boone
- Story
- UI
- Art
- Design
- Tijmen Matthys
- Music
- Sound
- Design
- Joran De Pessemier
- Tech art
- Design
- Jason Cho
- Programming
- Voice (boss)
- Design
- Simona Marchese
- Vocals
Resources used:
- Character – nira(study me)Zutomayo by nico_cookie
- Boss – Casey by vaess
- Pick-ups – Neon Letters by danny_p3d